『一億年のテレスコープ』読了
2024-09-12『法治の獣』『オーラリメイカー』の春暮康一の新作がいつの間にか発売されていた!ということで慌てて読みましたがはちゃめちゃに面白く、思わず久しぶりにブログを更新するくらい。
↑の2作もとても面白く、「地球外生命体の描写がめっちゃいい」「スーパー規模がでかい宇宙もの」としてそれぞれ未だ見ぬ世界に連れて行ってくれるものだったのですが、今回は輪をかけてすごい!この両方の要素を遺憾無く発揮しつつ、さらに規模が大きい。
しかも、というか、ここが一番大好きなところなんですが、その輪をかけて凄まじい世界の広がりが、今この現実にある科学技術の延長線上に本当にあるんじゃないかと思わせられるところが素晴らしく、というか主人公たちがどんどん技術を進化させて本当に実現させていってしまうという話です。まさにここ現在の地球、現在の日本の一人の少年から始まり、あんな遠くに行ってしまうのか………。そういうSFが大好きなんですよね。完全に全くの別世界を描くというより(それはそれで好きですが)、この地球、この現在から繋がっているモノ。まさにセンスオブワンダーを体験できる SFの醍醐味が詰まった作品です。最近こういう系、あまりなかったような気もします。本当にありがとう。
もちろん似たような、空間的にも時間的にも壮大なSFジャンルというのはあるのですが、にしても完成度が高い。し、そういう系にしてはかなり読みやすいのでおすすめです。
読みやすいのに科学的考証というか、理論がしっかりしすぎててびっくりします。どんだけ作者の知識が深いのだろう…
そして物語の構成も面白く、遠過去と遠未来が並行して語られており、つまり物語のエンディングの先までが並行して語られちゃってるんですよね。エンディングがないもすら言えるかもしれず、読み終わっても、あ、でも…とその先を思い出して寂しくないというか。もう一度読んだらもっと色々気づけそう。
あと一点、人類史におけるとあるイベントの壮大な伏線回収みたいなのがなされていて、笑っちゃうほど面白かったです。こういうのに弱い。
Kindleがあるので今すぐAmazonへGO!
久しぶりの更新
2024-07-25完全に3週間くらい空いてしまった…!!!どこが毎日更新なんだ。とりあえず生きています。以下列挙。
- Apple Vision Pro アプリ開発は止まってしまっています…
- なぜか2D横スクロールアクションゲームを作りたくてGodotを触り始めました。色々触りだすけど全部途中という悪い癖が出ている…
- Godot自体はUnityよりこざっぱりしていて、簡単なものだったらすぐ使えるような機能がデフォルトでほぼ備わってるのが嬉しい。
- 生成AI関連でもちょこちょこコードを書いています。
- 昨日宇多田ヒカルのコンサートに行ったのですが最高でした。
- 中学生くらいで曲に出会ってから今まで、音源でしか聞いたことがなかったので、本当にいるんだ…という謎の感情。いてくれてありがとう。
いそがし
2024-07-03やばい、日記が遅れている。原因はありがたいことにやや忙しいから。仕事で外出している。行って帰ってくるだけなのにめちゃ疲れてしまい、コロナ禍・フルリモートワークで体力が落ちまくっているのを痛感。やばい。まだ(もう?)いい歳なのに。
Xcodeがクラッシュしたので、これを書いて今日はここまでにする。ちなみに日記はVSCodeです。というかよくあるNext.jsでブログを作るやり方とまんま同じでmarkdownです。
7月
2024-07-01昨日の日記。当日の更新ならず。 昨日は7月からの新しいお手伝い先のオフィスに行きました。会社のオフィスというものに行くのが久しぶりすぎて挙動不審だったかもしれない。エレベータの使い方がわからず近くにいた親切な方が手伝ってくれました。 オフィスのエレベータって難しくないですか。セキュリティ的な理由もあるのだろうけど、(昨日行ったところじゃないけど)エレベータごとに止まるフロアが違ったり、なんか行き先階ボタンがエレベータ内にはなかったりするものだからとりあえず乗ってみようみたいなことができない。
人間がいっぱいいるなあと当たり前のことが久しぶりで新鮮味を覚えた。2年前に大きい会社を辞めたばかりなのに、なんかどんどんメジャーなストリームから気持ち的にも逸脱していて、だからこそ個人事業主のような生き方・働き方になっているわけですが、それに慣れる→余計にそうなる→…のループになっている気がする。会社員時代からコロナ後はリモートだったのもあり、毎日会社行ってる人をみると偉すぎるなと思います… 逆にすぐ人と会えるような時代に戻ったということはとても素晴らしいことだと思うので、楽しんでいきたいですね。ずっと家にいるのは気持ち的にも切り替わらないし。ただ帰りの時間が満員電車にぶつかりとても疲れてしまったのでこれだけは…
Apple Vision Pro届いた
2024-06-28無事発売日に届きました!!Apple Vision Pro!
いろんなところですでにレビューがなされていますが、個人的な思いをメモ。結論から言うとすごい!
 よくある良さが伝わらないスクショ。スクショでも焦点以外は解像度低くレンダリングされるのでボケてるがわかる。
よくある良さが伝わらないスクショ。スクショでも焦点以外は解像度低くレンダリングされるのでボケてるがわかる。
- 思ってたよりとてもすごい!
- 視界にiOSがインストールされたみたいですごい変な感じがする!
- 例えば手を目の前に持ってくると、ちゃんと手の形が認識されてウィンドウが手で隠れるのだけど、セットアップ中などに、最上位に表示されるオーバーレイみたいなUIがあり、それはいくら手で隠そうとしても隠せず、現実より優先順位が高いコンテンツがあるという状況が面白い。リアル攻殻機動隊。
- ウィンドウを結構手間に持ってきつつ、手前の本などを開くと、手は表示されるのに本はそのコンテンツで隠れて面白い。
- 普段使ってる時に見えてる周囲の現実の解像度はそんなに高くなくて、本の小さい文字とかはだいぶ読みにくい。(Apple Vision Proをだいぶつけた後に外すと現実の解像度が高すぎてビビる)
- ただ注視するとそこだけ解像度が上がって面白い
- パスワードが***で表示されなくて面白い
- たしかにこれはショルダーハッキング不可能だからマスクしないで良いのか。
- Optic IDが面白い
- Touch ID, Face IDのようにApple Vision Proは虹彩でロックを解除できる。パスワードマネージャーを呼び出したときなどに目玉のマークが真ん中に出てくるので、それを見つめると目玉の真ん中がぐるぐるとアニメーションしてロックが外れる。かっこいい!
- いろんなところで言われてるけど、取り外す時に、顔に接する部分ではなく本体をしっかり持たないと、顔に接する部分は取り外しが容易で磁石でくっついてるだけなので落っこどしそうでめちゃ怖い。人に体験させる時も気をつけないと…
- iPadのアプリとかも、開発元がVision Proでのリリースを拒否していなければ普通に使える。X(Twitter)アプリも動いた。ただ、Vision Proアプリと違って各ボタンが小さいので視線を合わせて押すのが難しい。✖︎ボタンとか。
- Zoom, FaceTimeも試してみた。相手にはPersona(Vision Proが作ってくれる3Dアバター)が表示される。「似てるけど違う」「目がしっかり開いてなくて眠そう」らしい。自分側としてはカメラの写りとかを気にしなくていいのでとても楽。しかし目を瞑ったりベロを出したりするとしっかり反映されるの注意。
- 人気機能のMacを接続も試した、と言うか、このブログはそれで書きました。どうやって繋ぐねんと思ってたけど、クラムシェルモードだとダメで、MacBookを開いて 見る と、接続のUIが表示されました。すごい。これ、Mac miniとかだとどうなるんだろ?
- ただ基本クラムシェルで使ってるので、不便
- →これ勘違いで、Apple Vison ProのコントロールセンターからMacを選んで繋げました。
- Apple Vision Proのコントロールセンターは、上の方を注視して出せるメニューからさらにコントロールセンターっぽいスイッチが並んでいるアイコンを押すと呼び出せる
- Macの方は外部ディスプレイに繋がっているなど、起動している状態であることが必要
- →これ勘違いで、Apple Vison ProのコントロールセンターからMacを選んで繋げました。
- あと解像度がそこまで高くない。visionOS 2で改善されるらしいので、期待。Apple Vision Pro自体は解像度高いので、OSアップデートで直りますように。
- MacBookのキーボードがそのままVision Proアプリでの入力にも使えるようになってて便利!なんかトラックパッドも使えるようになってる!
- ただ基本クラムシェルで使ってるので、不便
- Apple Vision Proで何が見えているかは、Apple TVやMacBookなどにミラーリング可能。酔いそうだが。
- まだ空間の使い方が下手で、目の前が狭いなーとか思ってたんだけど、首を真横に持ってった時の位置、とかにウィンドウを置いておけばいいので、Macのディスプレイよりもかなり広く配置できる。
- せっかくiPhone 15 Proを持っているのに、3Dビデオをまだ2個しか撮ってなかった。もっと撮れば良かった。しかし、昔からある機能であるパノラマでは100枚ほど撮っていて、それを自分の180度を囲むように表示できる機能があり、これがかなりいい。ていうかApple Vision Proでも、と言うかこそ、3Dビデオ撮れるんだった。
- そんなアプリ見当たらないけど?と思って調べたところ左上のトップボタンでどこでも写真・ビデオが撮れた。
- 他にもアプリをちょこちょこ入れてみている。Disney+でマーベル映画を見たけど、みやすい3D映像ですごい良かった。映画館で3Dのやつ見てる時みたいな体験。ただ画面はIMAXよりは小さい。もっとデカくできてもいい。(AppleTV+の方が大きく表示できそう)
- Apple TV+アプリから見れるImmersiveシリーズは面白い!3分間の紹介動画みたいなやつで、再生した瞬間に綱渡りの最中に立たされたり、アフリカで大量のカバに囲まれたり、バスケコートの真ん中に放り込まれたりする。画質もめっちゃ良くてローディングもほぼなくていい体験だった
- Apple TV+アプリで前買ってた映画とか見ると、イマーシブの環境として映画館を選ベて、しかもどの辺の席かとかも選べて面白い。
- 家電量販店の店頭でXREALとかのサングラスに映像が投射できるデバイスを試したときは、迫力の200インチ相当と謳われる割に、全然その大きさを実感できずサングラスに映像が写ってるなーと思ったのだけど、Apple Vision Proは明確に奥行きを持ってどでかいディスプレイが空間の中に存在していて違和感がないのがすごい。空間の中でどこにどれくらいの大きさで置くかも変えられる。
- VR体験といえばOculus GoとPSVR2くらいしかなかったので、今では当たり前なのかもしれないけど…
- Apple Vision Pro日本で発売。AV目線で知ってるとうれしい5つのことの記事が大変よくまとまっていたので↑で書いたことはこれを読めば全部書いてあります。
- 開発中のアプリサクっと実機転送できて、Macの仮想ディスプレイのXcodeとVision Proを行ったり来たりして開発していて、面白い。
- 昨日までにシミュレータで動かしていたものは、いざ動かしてみると、だいぶサイズ感が違った。思ったよりキャラクターでかい!とか。あとやっぱジェスチャーにしっかり対応しないといけないなと思った。Vision Proをつけて仮想的なオブジェクトを目の前にみると、ああ、こうやって動かしたいな、というのが自然と感じられる。これはシミュレータじゃわからない感覚だった。
- ということでジェスチャの実装を頑張る。
Apple Vision Pro前夜
2024-06-27今日は昨日の続きをやっていたが、まだ目にみえる進捗は出ておらず。
そして、Apple Vision Pro発送の通知が来た!!もう明日届く!!! 明日までにシミュレータで作れる部分は全部できたらと思ってたけど全然でした。だいぶ良く見積もって50%くらいかな… 実機未経験だからか、実際に使いやすさとかシミュレータとかなり違うだろうし、その辺りの実機ではどうなるという想像もあまりできてない(例えば距離のせいかクリックでTapGestureが反応しないことがあるが、これは実機だと反応するのか?)ので、まあ実機で開発が進むだろう。 基本的な機能作ってからリリースするまでがまたかなり道のりが長いのだよね。Done is better than Perfectでとにかく出したい。
単純にあとはプロダクトとして楽しみすぎて、仮想現実から帰ってこなくなる可能性もある。明日の日記はVision Proから書いていることでしょう。
そして来月からは別にいただいた案件も動き出すので忙しくなる〜
前も少し書いたけど、改めてメモ。 アーマチュアでボーンアニメーションしたモデルを書き出す方法。 前提として、複数のアニメーションを1モデルに入れておくとうまくいかず、1モデル(1USZファイル)1アニメーションで書き出す必要がある。あるいは1タイムラインに全アニメーションを入れる(0~5フレームはIdle, 6~10フレームはWalkみたいな。) 上記情報の出典は古めだがWWDC2021のDive into RealityKit 2 の17:23くらい
- Action Editorでアニメーション作る。一つはいわゆるTPose(デフォルトのポーズ)にして、
_TPoseなどとして名前順で最初にTPoseが来るようにしておく - Armatureとモデルのメッシュを選択
- Export→glTF2.0で
- Include -> Limit to Selected Object にチェック
- Data -> Mesh -> Apply Modifiersにチェック
- Animation -> Action Filterで、書き出したいActionを一つだけ選択する
- Reality Converterで開く
- うまくいくと、TPoseで開かれつつも、下に再生ボタンが出現し、再生すると、1.でAction Filterで含めたアニメーションが再生される。
- 上記ステップを繰り返し、アニメーションを一つずつExportしていく。ミスっても書き出し直せばReality Convereterが自動で読み込み直してくれる。

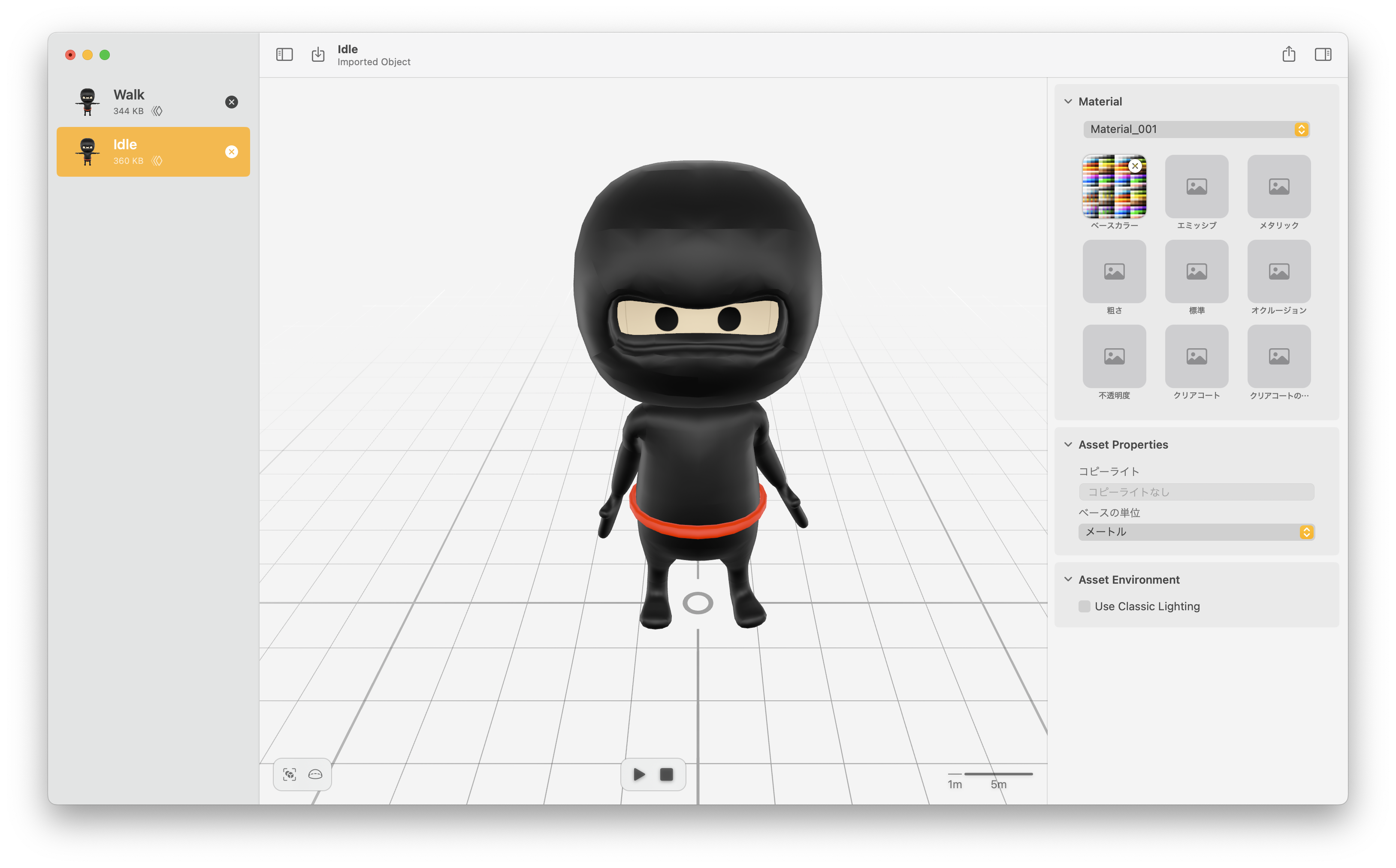
その後、Idleアニメーション付きモデルをベースのEntityとして読み込んで、かつ動いている時にはWalkアニメーション付きモデルを読み込んで、playAnimation(_:, transitionDuration:, startsPaused:) で動かすだけだと思ってたらメソッド呼び出した時点でエラー。
Cannot find a BindPoint for any bind path: "", "", "Walk3.Armature_24", "Walk3.Armature_24.SkeletalPose.SkeletalPoses[0]"
なんかモデル間でボーンとかが一致してなさそう?と思ってだいぶ悩んだのだけど、いや同じモデルだしな、ということでだいぶ悩み続けて、結果、解決できた。
解決方法は、ふたつのモデル(IdleのとWalkの)を同じReality Composer Proのsceneに入れてあげて、sceneからfindEntityで取得したらできました。なんでだろう。同じsceneに登録してないとかなんかあるのかなと思いつつハマりそうなのでここにメモしておきます。
そして作ったキャラをアニメーション付きで操作できるようになりました。(クリックでTwitterに飛びます)
14日目
2024-06-25きのうとおなじ
13日目
2024-06-24あさおきて ひるねして よるねた
表題の通りでいくつか試行錯誤。
Blenderでusdzをエクスポートする方法
- Modifierが適用されてないっぽい
- 自動で適用する設定がないと面倒
- fbxとしてエクスポートしてReality Converterで変換する方法
- なぜかemissionがきいてて全体的に真っ白になってしまう
- glTF 2.0としてエクスポートしてRealyt Convereterで変換する方法
- エクスポートの設定でMeshにApply Modifierにチェック, ArmatureのUse Rest Positionにアンチェック(ボーンで動かした状態でエクスポートしたかったため)
- →これが一番ちゃんと再現されてそう
- Mirror, Deform, Subsivision Surfaceなどなど反映されている
- ただしBoolean ModifierのIntersectで作ってたオブジェクトの表示が崩れている(同じ場所に重複してメッシュが存在してそう)
- これだけは事前に適用するしかないかも
- 本当は画像付きで公開すべきなのだけど、一旦メモ。
Apple Vision Pro開発のメモ(System編)
2024-06-21T23:27:00メモりながらドキュメント読むとめちゃくちゃ理解が捗るじゃん、ってのを今発見しています。すごい。今までなんだったんだ。眠くもならないしすごい。仕事でドキュメント書く必要あるしなというドキュメント駆動はよくやっていたんだけど個人でも有用なんだね(あほ)
前回書いたの: Reality Composer Pro編
Systems編
- 出典: Implementing systems for entities in a scene
- 前回書いたのと似たようなSystemの利点が概要に書かれている。特に別のentityの状態に依存するentityのロジックとかにうってつけ。(前回書いたダメージシステムみたいな)
- Systemプロトコルに従うクラスを作ることでsystemwお作ることができる。
init(scene:)とupdate(context:)を実装する。セットアップ的なことを前者でやるか、やることなければ空でいい。後者は毎フレームRealityKitが自動で呼び出す。update(context:)はめちゃ呼び出されるので重いとアプリのフレームレートが落ちるので注意
- 効率的にentityをsceneから取得するにはEntityQueryを使う。
- 全entity取得もできるけど、大抵は特定のcomponent
- を持ってるentityだけ、とか表示されてるやつらだけするだろう、ということでそういうことができる。
- QueryPredicateを作って
EntityQueryに渡す。 - queryは呼び出しごとに条件に変更がなければsystem classのスタティックプロパティにする。update呼び出ごとに変わる場合はupdateメソッド内で作る。
- entities(matching:updatingSystemWhen:)をupdate medhodで呼ぶことでそのsystemが関連するentityをイテレートすることができる。
struct MyComponent: Component {
// 必要なステートを定義する
}
class MySystem: System {
private static let query = EntityQuery(where: .has(MyComponent.self))
required init(scene: Scene) {}
func update(context: SceneUpdateContext) {
for entity in context.entities(
matching: Self.query,
updatingSystemWhen: .rendering
) {
// entityへ毎アップデートごとの変更を加える。
}
}
}
-
Reality Kit ProでAdd Component→New Componentとすると新しいcomponent用のテンプレートでファイルが作られてXcodeで編集できる。Reality Composer Pro package内のファイルで定義したcomponentはReality Composer Pro内のAdd Componentから追加できる。(そして↑で作ったようなsystemでqueryを書いて取得することができる)
-
とあるsystemが別のsystemの後に実行されないといけないなど依存関係を定義するには
dependenciesの配列をstatic varで定義して、.after(SystemA.self)みたいな要素を入れる。(元のページ参照のこと) -
systemのインスタンスは自分では作らない。
MySystem.registerSystem()で登録することで勝手にやってくれる。Viewを表示する前にやること。
Apple Vision Proのアプリについて、結局公式ドキュメントを見て勉強中。思ったより充実してて、これでいいじゃんとなった。結局のところBlenderで作ったとてReality Composer Proをしっかり使いこなす必要がありそう。
今日はSwiftのエラーメッセージがわかりにくいなーというので消耗してしまった。普通に間違っていたのでコンパイル通らないのは当たり前なのだけど、それが型が曖昧で推論できないエラーに丸め込まれて、エラーが出る箇所が本来間違っている部分と違うところなので大変わかりづらかった。
というのと別に、前に触った全然関係ないだいぶつらいフレームワークというかプラットフォームのことを思い出し、ゾワッとし、それに比べればなんていい環境なんだと元気になった。 そういうのを経験しておくとこうなれるのでおすすめ。
Apple Vision Pro開発のメモ
知っておいた方が良さげなことをメモる。 出典: Designing RealityKit content with Reality Composer Pro
entity, scene, asset, componentの関係など
- https://developer.apple.com/documentation/visionos/designing-realitykit-content-with-reality-composer-pro
- scene は Reality Composer Proにおいてentityの階層のことで、.usdaファイルに保存される
- Reality Composer Proのscene == RealiyKitのsceneであり、Reality Composer Proプロジェクトは複数のscenewを持つことができる。
- 1 scene = 1 RealityViewとなる
- 1 sceneは表現したいものを構成するデータを全部保持する。飛行機のモデルのためにシーンを作りたいならそのsceneに飛行機の3Dモデル、煙を表現するパーティクルエフェクト、エンジン音のための音声ファイルを含むsceneを作って、combinedなassetとしてアプリ内で使うことができる
- スクショを見ると、実際にはその飛行機Entityの子にパーティクルエフェクトを持たせてそう
- デフォルトで空っぽのScene.usdaがつくられる
- assetをプロジェクトにインポートする→シーンに追加するの流れ
- ** どのsceneにも追加してないassetもprojectに含めたままにできる、実行時に読み込むことができる **
- 動的なゲームとかだとこの仕組みをよく使いそうに思われる
- ** どのsceneにも追加してないassetもprojectに含めたままにできる、実行時に読み込むことができる **
- USDZモデルはsceneに入れたらentityやentityの階層構造になる
- 画像ファイルはShader Graphにおけるテクスチャなどようにしか参照できず、entitiyにはならない。entityにならないファイルをsceneにドラッグして追加しようとしても何も起こらない
- プロジェクト内にはフォルダを作って整理できる
- アセットライブラリがあって+ボタンから追加できる
- 読み込んだassetはread onlyになる
- scene内でassetに変更を加えてもそのscene内でしか変更されない
- scene内はすぐ散らかるので使わないentityはcontrol-clickしてDeactivateを選ぶと良い、deactivatedなentityはグレーアウトしてコンパイル後のバンドルにも含まれない
- RealityKitはEntity-Component-System(ECS)というデザインパターンで作られてるのでentityにcomponentを追加して挙動を変更できる←Unityとかでもはや当たり前なやつかな
- デフォルトのcomponentもあればカスタムなやつを書いて、Reality Composer Pro Swift packageのSources folderに追加することができる(Reality Composer Proで追加してXcodeで編集することもできる)
- ECSの詳細←あとで読む
- インスペクタからAdd ComponentするとSources folderにcomponent classが作られる。system class(←?)も作られる場合もある
- sceneはentity(複数)の階層であり、自由に変更できるが、.usdzファイルとしてインポートした中身は、インポートしたassetがread onlyなファイル(上の方参照)なので変えられない。
マテリアル関係
- USDZモデルをインポートすると、そのassetが含む全てのPBRマテリアルごとにマテリアルが作られる。マテリアルはヒエラルキービューに表示される。3D Viewには表示されない。
- BlenderとかでPBRマテリアルでエクスポートすれば普通に表示されるしそれごとにマテリアル的な概念がReality Composer Proでもつくられるということかな
- ヒエラルキービューでマテリアルを選ぶと色とか編集できる。新しいマテリアルを作ることもできる
- PBRはリアルっぽく描画するにはいいけど、アニメ調などの表現やロジックを含むもの(アプリからの入力に応じて変化するとか)はできないのでカスタムマテリアルという種類のマテリアルをサポートしてて、要するにShader Graphが使える。UnityとかBlenderとかにあるやつ。Metalでシェーダー書かなくて良い(Metalで書くこともできるっぽい)
- Reality Composer ProのカスタムマテリアルはRealityKitでは
ShaderGraphMaterialになり、CustomMaterialというのは別物らしいので注意。 - Shader Graphで出力をCustom Surfaceに繋ぐと見た目を変えられる(フラグメントシェーダー的)、Custom Geometry Modifierに繋ぐと形を変えら得れる(バーテックスシェーダー的)
- ノードの入力はPromoteすることでSwiftコードから実行時に値をセットできるようになる。定数ノードをcontrol-clickすることで出力をPromote/Demoteできる。
ShaderGraphMaterialインスタンスのsetParameter(name:value:)でセットすることができる。
RealityKitで読み込む
- Reality Composer ProのsceneをRealityKitで読み込むのはApp Bundleに追加したUSDZファイルを表示するのとほぼ同じやり方でできる、ただReality Composer Pro package bundleを指定する必要がある。大抵
RealityViewのイニシャライザでやる。 ${プロジェクト名}Bundleという名前のグローバル定数が定義されるのでそれを使う。デフォルトでReality Composer ProのプロジェクトはRealityKitContentと呼ばれるので、グローバル定数の名前はrealityKitContentBundleになる
RealityView { content in }
if let scene = try? await Entity.load(named: "Biplane" in: realityKitContentBundle) {
myDataModel.add(scene)
content.add(scene)
}
} update: { content in
// ...
}
- ↑のコードで
myDataModelに追加してるのは、ReailtyViewはiOSやmacOSのARViewと違ってすぐにscene contentへ参照を持ってない(you don't have ready access to the scene content) から追加しておくと便利よということらしい。まだよくわかってないけどなるほど - RealityKitがsceneの読み込みを終えると、
scene変数にはsceneのroot entityが入るので、それをcontent変数に追加することで、RealityKitがユーザーにそれを表示する
その他
- 複数sceneでassetを共有した時にはreferenceを作ることができる。referencesのセクションはinsupekutaで初期は非表示なので、Reality Composer Proの設定からHide Empty Referencesをuncheckすることで表示させられる。
- 実機があればMacに繋いでsceneをプレビューできる
ここまで来たのでRealityKitについても
- 出典: Understanding RealityKit’s modular architecture
- いわゆるオブジェクト指向言語で書かれてるけど、いうてもcompositionベースではなくECSベースでEntityとComponentを使ってやるぞということが書いてある
- EntityはEntityクラスを継承している。
- Entityは3Dモデル、プリミティブな形状、ライト、見えないsound emitterやtrigger volumeもそう。
- Entity自体はあまり多くのプロパティを持たず、Entityに追加されたComponentがたくさん持ってる
- いろんなEntityがビルトインされて提供されている
- ModelEntity→インポートした3Dモデル(.usdz or .reality file)など
- これもEntityクラスにModelComponentを追加したのとおんなじとのこと
- Component自体はロジックを持つが、そのプロパティや初期状態に対するロジックのみを含む。複数のentityの振る舞いやプロパティの状態をマイフレーム変更するなどはSystemの役割になる。一つのEntityが持てるComponentは、同じ種類のComponentであれば一つだけになる。
- SystemはRealityKitが毎フレーム呼び出すようなEntityの振る舞いや特定の種類のEntityの城田を更新するコードを書くのに使う。SystemはComponentを通じて情報を保存したり、複数のComponentの組み合わせを参照しながらEntityを制御する。
- 例えばゲームにおけるダメージシステムなどを実装するのに使う。毎フレーム、全てのEntityにダメージが与えられるか、あるいはもうライフがゼロで消えるかなどをモニタリングして、状態を更新する。
- そのために各EntityにはそのEntityのライフを保持するHealthComponentみたいなのがあるだろうし、防御力を上げるArmmorComponentみたいなのがあれば、それも加味してダメージ計算をする。
- 毎フレームそのDamageSystemは各EntityのHealthComponentに問い合わせて、もうライフがゼロになっていれば破壊のアニメーションを再生したりentityをsceneから消す。
- Systemにそういうロジックを書くのは重複を防ぐためで、今までのOOPではそういったロジックはentityクラスに実装されていて、似たような計算が全てのentityインスタンスで行われてしまう。Systemであればどんだけentityがいても計算は一回で済む。
- なるほどー、というか、普通のプログラミングに慣れたプログラマがゲームプログラミングするときに、参考書通りにPlayerクラスとEnemyクラスを作って、ダメージはどっちが処理を?みたいな気持ちになるあるあるみたいなのがこれで解消されてて良い。というか、それこそ自分はそういうモヤモヤを感じていたのだけど、それに解決策をフレームワークの方から提示してくれてて嬉しい。
9日目
2024-06-20今日という日はは二日酔い気味で始まり、昼頃から友人と遊ぶ予定があり、夕方に帰ってきてカレーを作って食べた。これだけ!(それでも更新してえらい)
8日目
2024-06-19今日はちょっと夜に予定があるので早めに更新。前職の人々と飲み会。 昨日から引き続き作っているタイトル画面用のモデルだが、元のチュートリアルで復習しつつ自分でモデルを作ってみた。主人公というか、動かす予定のモデル。これをタイトルに配置しようという算段。
まだやることはたくさんあるのだが話は変わって、昨日のニンテンドーダイレクト最高だった。まさかのゼルダの新作。楽しみすぎて今から仕事や日常と両立できるのかが心配です。
7日目
2024-06-18更新。 昨日読んだ Googleのはじめ方 が大変良かった。 昔からちょくちょくポールグレアムの記事はネットで見かけてるし、つい最近本屋に行った時に『ハッカーと画家』も買って読み途中で、めっちゃ面白い。 しかし、ハッカーと画家は20年以上前の話も含まれているので、本当に現在でも通用するのか?とか思ったりしてたんだけど、どうやらこの記事を見る限り通用するようだ。記事中にLLMという言葉が出てきてかなり最近のエッセイなんだなと気づいた(原文を見ると、2024年3月!)。
いやー、改めて自分が思っていることを言語化してくれて、かつそれが素晴らしく(金銭的にも)成功するパスであるというと言い切ってくれるという人がいる(しかもポールグレアムだぞ)ということが素晴らしい。自分はスタートアップを今すぐ作ろうとか思ってるわけではないけど、得意なこと・好きなことこそ仕事にするべきで、自分で作ったプロダクトでご飯を食べていきたいと思っているので、まあ似たようなものである。
ということで勇気が湧く記事でした。
今日は引き続きVision Proアプリ、というかゲームを作ろうとしていて、そのためにはタイトルが必要だ、ということでタイトル画面をモデリングしていた。アイデアをChatGPTに吹き込み、画像を作ってもらい、それを参考にモデリングをする…というどっちが働かせされているのかよくわからない状況だし、レンダリング済みの画像だけあればいいのであれば此の生成された画像をそのまま使ってもいいくらいのものが出てきているので二度手間でもある。ただ、まあ自分でモデリングできると楽しいよね。モデリングのプロには程遠いが。しかしこんな中学生の頃(も実はBlenderのだいぶ古いバージョンを遊びで使っていたことがある)の遊びと似たような暮らしをしててお金がもらえるようになったら本当に夢のようだな。↑のエッセイはそういうことこそ仕事にせよと言っているわけで、本当に勇気がもらえる。
完成したらThree.jsとかでWebページにも埋め込めるんだろうか。Mixed Reality系のコンテンツの紹介ページにうってつけだ。
6日目
2024-06-17土日は………ね。目指せ毎日更新とはいうものの、休みの日はね………。
今週の土日はそうしようかな。うわー。やります。ミニマムなやつね!実機なくてどこまでできるんだろ。
こんなこと言っておいて全然できず。
今日は改めてVision Proで動かす用に3DモデリングとRiggingを頑張っていました。 YouTubeの極めてありがたいチュートリアルをやっていただけだけど。めんどいし大変だけど動くと楽しいね。この辺りは慣れるとテキパキできるのかな。 まだアニメーション付きではあるもののモデルをBlenderで作っただけなので、これからVision Pro(シミュレータ)で動かせるかというところ。 というのも、そもそもUSDZにアニメーション付きで正しく書き出せるのか、その後アニメーションの再生のやり方とか、blendとかできるのかなとか、色々試してみないといけない。今年のWWDCでこの辺りをReality Composerでやってる動画はあったけど、Blenderとのインテグレーション強化してほしい。
ちょっと前に Vision Proでバイバインできたら楽しいなと思ってドラ焼きをBlenderで作ってUSDZでエクスポートしたことはあるものの(サムネイルクリックでTwitterに飛びます)
あと、こういうの楽しいけど、普段やってるゲームとかのクオリティが高すぎることに気づいて途方もなさにげんなりしてやる気がなくなることがある。今やってることの延長線、もうちょっとだけ行った先にそういったゲームたちが地続きで繋がっていると自分を騙し続けないといけない。騙すと言っても紛れもない真実ではあるが。言い聞かせ続けないと。
5日目
2024-06-145日目も更新してえらい。
ウワーーーーーーーーーApple Vision Pro買ってしまった!!!!!!!! ポチッとしただけなのでまだ実感は湧かない…
70万高ああああって思ってたけど、購入プロセスの中で「トラベルケースはどうですか」みたいに言われて、確かにこれないと持ち運び不便だな。サードパーティ製のケースもあるのかな?一旦いいか?とか思いながら結局最初からないと困りそうという理由で追加してしまった。ケースだけで3万5000円くらいする。最近リュックを買い換えようか、でもいいやつは高いな(2万くらい)とか思い悩んでいたのなんだった。
Apple Vision Proアプリも作るぞ。しかし今作ってる別件の個人プロジェクトとの兼ね合いがむずい。こういう時はハッカソンのように2日とか決めてガツっと作ってしまうしかない。今週の土日はそうしようかな。うわー。やります。ミニマムなやつね!実機なくてどこまでできるんだろ。
4日目
2024-06-134日目も更新してえらい。
今作っているものの関係で月次のカレンダーのUIを作っている。サクッと作れると思ってたけど、複数日にまたがる予定のレイアウトがだいぶ面倒。
面倒な点:
- 複数日をまたぐイベントがあると、そのイベントのせいで次の日など、そのまたがれている日のレイアウトがそれを考慮する必要が出てくる
- 週を跨ぐ(土〜日など)と、次の週にもそのイベントを表示させる必要がある
- これは複数日関係ないけど、とある日に収まらない場合に「+N件のイベント」みたいなのを表示させる必要がある
- サイズから表示できる件数が決まり、その件数を元にレイアウトする必要があり、純粋にデータをゴニョゴニョしてDOM作れば良いだけではない(当たり前だけど)
Mac純正のカレンダーとか、さすがにドラッグ&ドロップとかもよくできててすごい。今回Webで実現しようとしているので、究極全部absoluteで気合みたいなことも考えたけど流石に大変なのでgirdやflexboxを組み合わせてなんとか頑張っている。
いよいよ明日Apple Vision Pro予約開始なのだけど、まだ悩んでいる。悩んでいるというか心の中ではなんだかんだ買ってしまいそうなのだけど値段にビビっている。
Apple Vision Pro案件ください。
3日目
2024-06-123日目も更新してえらい。
謎に頭痛がして昼寝してしまって色々捗っていない。まだちょっと痛い。 昨日もジム行ったら大した運動もしてないのに疲れ果てて昼寝してしまったしまずい。のび太かというくらい昼寝している。 かといって夜もちゃんと寝てる!!!いい年した大の大人がどうした。
この時期は昼寝しても日が長くていいですね。
何も内容がないのだけど継続が大事なので更新。
2日目
2024-06-112日目も更新してえらい。 WWDC 2024でした。早起きして見た!
せっかくなので感想を適当に列挙。
-
Apple Vision Proが日本で発売!!!ついにきてしまった。今めちゃくちゃ金欠。59万って言われるとああ…うう…まあ…いやあ…みたいな気持ちなんだけどApple Care+をつけると一気に70万くらいになってだいぶつらい。かといってつけないとこわすぎ。僕は大学生の頃にMacBook Airに淹れたての紅茶を飲ませて以来、友達とハワイに行って、友達が妹から借りてきたという防水ケースに当時防水ではなかったiPhoneを入れてプールにダイブした瞬間に完全に水没して以来、Apple Care+は必ずつけることにしている。ワイキキにはロイヤルハワイアンセンターのところにApple Storeがあってことなきを得た。得てない。防水ケースは穴が空いてないか確かめて使うこと。
-
Apple Vision Proは、去年発表された時、本当にiPadが発表されたぶりくらいにワクワクしたので、買わない手はない…が…。もともとSF大好きでこんな未来先取りみたいなのは買わないとじゃんね。
-
別にVRデバイス試しまくってきたわけではなく、結局頭から着脱するのが面倒になりそうというか、PSVR2は予約までして買ったものの筋肉痛と引き換えに1日であきた。ただAppleが作ってるんですよ、みなさん。iPhone売ってれば永久に安泰の会社がこんなピーキーなおもちゃを出すということ。「未来を予測する最善の方法は、それを発明することだ」というアラン・ケイの言葉通りというか。それには乗っておいた方が楽しいんじゃないんでしょうか。普通に完成度もすごいし。
-
使用用途はApple Vision Proアプリの開発とどでかいMacのディスプレイとして使う用途かなあ。これでついに寝っ転がりながらプログラミングをする夢が叶うとも思うが、いい年してそんなことしてたら健康が終わりそう。
-
引き続き先行投資、先行投資、と金額を見ながら自分に言い聞かせている。しかし…
-
Apple Vision Pro以外で言うと、iPhoneミラーリングはだいぶ便利そう。実機でしか動かないアプリのデバッグとかもシミュレータ風にできそうな気がする。
-
そしてやっぱApple Intelligence。だいぶ順当な使い方ではある。いかにもStable Diffusionみたいな画像を作れるのがそんなに嬉しいのかな?とは思ってしまった。あとレポートに挿絵を入れられるよって生成AIのインチキな画像に任せていいところじゃなさそう。
-
外部の知識はChatGPTに連携してるということだけど、これはAppleが自社で開発するまでの繋ぎなんじゃないかなあ。もともと進化版Siriがユーザーのコンテキストに応じたアクションを取るみたいなのはオンデバイス+独自のプライバシーを大事にしているとされているAppleのサーバーで動くわけだし。外部の知識を明示的に質問するときだけChatGPTに聞くというのはかなり折衷案に見える。それにしてもMacのネイティブなUIに他社であるChatGPTのあのロゴが表示されてるのを見るとゾッとするものはある。怖いとかじゃなくて、ここまでApple製品に組み込まれたサードパーティのシステムは今までなかったはず。
-
あとiPadの計算機すごい。めちゃくちゃに自虐ネタから始まったと思ったらとんでもない機能だった。
-
Intelligenceの画像生成のPlaygroundアプリとかiPadの計算機もそうだけど、特に技術としてはすでに実証できているものでも、みんなが使うUIに落とし込むというところがやっぱりAppleはすごいと思うしAppleらしさである。機械学習がーとか生成AIがーとか言われても普通のユーザーには何のこっちゃだが、もはや写真アプリで画像を綺麗に切り抜けたり画像中のテキストをコピペできたりする機能は完全に馴染んでいてないと困るレベルになっている。何事も、技術的にできる、というところ、から安定的に動作し、既存のUIの一部に溶け込む、までには長い長い隔たりがある。
-
あとPasswordアプリ最高。1Passwordに乗り換えようと何度思ったことか。あの設定の深い階層にあるパスワードを見にいくのとても面倒なので。あとクレカの番号はSafari側の設定にしかないし。この辺りも統一されるのだろうか。
-
発表される中身はともかく、Appleの発表は個人的には映画みたいな面もあり、変わらないプログラマーとしての日常にたまに元気やワクワクを与えてくれる存在なのでありがたいと思っている。仮にカメラが良くなったよ!しか中身がなかったとしても。
Blog公開
2024-06-10イワヤシステムのブログページを公開しました。できるだけ更新していきますのでよろしくお願いします。
目指せ毎日更新。肩肘はらず、乱文でもいいので数を増やすことを目標に(する|します)。文体も適当に。 5月から個人事業主になったので、そのホームページがこちらです。堅っ苦しくしたくなく、それこそ古き良きテキストサイトのような、更新を見に来るのが楽しいくらいのページにしたい。ということでたまに見に来てください。
あえて恥ずかしげもなく書くと、自分はソフトウェアエンジニアですが、インターネットカルチャー大好きなので、それ以外でもなんかやっていきたい。ものすごくふんわりしてるけど。
すでに、なんかちゃんとしたことを書かなくちゃと頭のどこかが思い始めているので、あえてそれを止めて思いつくことを適当に書こう。
ということで、Homeにはロゴしかないし、Aboutもなんか全体的に照れがでて自己アピールが下手な結果ブアイソウな感じになってしまったホームページなのでこのページにいろいろ書いていきます。
ついに5月から念願の(?)個人事業主になった。なってしまった。後ろ盾のなさがすごい。もちろんやりたいことをやるためにということでなったのですが、新卒からずっと会社勤めをしていたので、不安がすごい。不安がすごいのと同時に、日々としては最高じゃんというか、月曜日が嫌じゃない!とか感動もありつつ、しかしおそろしいほど早く順応してしまっている。
もし、自分が石油王だったりして、お金の心配がなく、毎日何もしなくても良ければ、自分は全然そういうのに耐えられてしまう人間であることがおそろしい。ゲームして本読んでパソコンで遊んで、銭湯行ったりしつつ、たまには友達と会っての繰り返しで全然何も問題がなく、上の方で後ろ盾のなさがすごいと書きつつも全然のんびり暮らしてしまっていて本当におそろしい。
しかし、それでは生きていけないので、働く必要はある。というか、お金を得る手段を自分が好きなことをやることで行いたいので(YouTuber?)、個人事業主になったわけで、何をするかというと、最終的なゴールは自社サービス(社ではないのだが、なるといいね)というか個人開発でtoC向けのみんなが使えるサービスでもゲームでも何でも、を作ってそれの収益で生きていくことである。
ということで、5月からはこのホームページを作ったり保険を国民のに切り替えたり開業届を出したりと事務的なことをしつつ、個人で細々と開発をしている。技術スタックとしては、速い安い美味いが正義と思いつつ、ピーキーすぎて消耗したくもないので、オブジェクトストレージなどでお安くて素晴らしいCloudflareを使いつつ、サーバー自体はNext.jsをGoogle Cloud Runで作っている途中。TypeScriptに慣れた結果他の言語を書く気があまり起きない。
早くプロトタイプというか、動くものを作って発表したいな。というかしないといけない。
しかしこれで一発で大当たりするなんて夢のまた夢もいいところなので、受託でも仕事をしないといけない。すでに学生時代にお世話になった方から案件を一個いただいていて本当に助かってます!!!!!
それは助っ人的な案件なので、それもやりつつ個人開発を頑張っているところ。これを作り終えないといけない。
あと受託するにしても、本当に自分がやりたいことって何だろう?ということを自問自答している。結局それでやりたくないことをやっていると個人事業主になった意味がない。(注:今まで所属していた会社での業務がやりたくないことであったということではありません!!!!!)
エンジニアも多種多様であり、技術的に好きなことができれば何でもいい、とか、プロダクトが大事なので技術は特に何でも良く動けばいいとか(汚いコードでいいというわけではない)、自分もこの両者の考えはどっちも思っていた時期があるのだけど、最終的にたどり着いたのは、「自分の興味があるプロダクトを自分の興味がある技術でやる」が最強であり、それを目指すべきだということだ。選り好みとか、個人の趣味より技術的にフィットするのを選ぶべき(それは本当にそうなのだけど)とか、そんな都合がいいのあるかよ、とか言われるかもしれないが、そういうところを目指していくべく個人事業主になったのである。
結局、そうした方が、最終的なアウトプットは優れたものになるだろうし、継続性もあると思う。
ということで、もしお仕事をいただけるならという意味も込めて、2024年6月現在の自分の今の好きな技術とやりたいことを書いておきます。
-
やりたいこと(順不同←順不同、って書きがちなんだけど、これは誰へのExcuseなんだろうか?)
- toCがよいです。これは改めて考えると自分の中でかなり大きい意味があるようだ。結局自分も家族も友達も直接ユーザーになること、日本中/世界中の人の生活を少しでも楽しいものにしたり便利にしたりすることがやりたいことなんだと思う。
- toBというか、特定の組織の特定の問題解決にはあんまり興味がない。
- 社会的意義があるとかいう目線よりも、すぐ面白いもの、楽しいものがいい。なのでサービスもそうだけどゲームだったり小説だったり漫画だったりしてもいい。
- コンピュータの力でいわゆる「普通の人」の表現力が上がることがやりたい。絵が下手な自分が、パソコンに出会ってPhotoshop触ったり3D触ったり、POV-Ray(古い!!!でもまだあって感動した)で宇宙のCGを作ったり、Instagramでフィルターかけられたりして、それっぽく見えるものができた時の感動はいまだに覚えている。一時期グラフィクデザイナーになりかったりもした。というか、パソコンでのものづくり全般が好きなのでプログラマになっている。最近はBlenderで大好きなホッピーのCGを作って遊んでいる。
- 典型的なオタク少年だったので、漫画を描こうとして一瞬で挫折したり、Gペンを買うだけで満足したり、電子工作の通信講座に申し込もうとしたり、そういう道はたいてい通っている。パソコンのおかげでパソコン(オタク)少年に進化した。
- ↑の話にも近いけど、今だったら生成AIは外せない要素だと思う。今作っているのでも使ってるし、前職ではRAGのシステムとか作ったりしてました。そういうテキスト系以外も、趣味ではStable DiffusionをLocalで動かして遊んだりしている。
- インターネット大好きというところで例をあげるとデイリーポータルZが好きすぎてアプリを作って記事にしていただいたりしたことがあります。
- ポールモーリアみたいな写真が撮れるアプリができてた
-
やりたい技術・仕事の進め方(順不同)
- ゼロイチで、何もないところからサーバーもフロントも含めて書きたい。自分、書けます!書かせて!あまり大きなシステムは興味がなく、まあそういうのはもちろん大企業が大きいチームで作ると思うが、小気味良いというか、なんかちょうどいいサイズがある。
- 最近はやっぱりWebファーストというか、Webの表現力がすごいのでまずWebを作るのが良いと思う。フレームワークはこだわりはない…と言いつつもReactの進化がNext.jsの進化になってしまっているのでNext.jsに乗っておくべきなのではないかなと思う。RemixやSvalteもあまり経験がないが良いと思う。Vueも前職では書いていた。
- アプリはiOSもAndroidも学生の頃からやっていたので一旦やや飽きているが、Apple Vision Proにはスーパー興味があるのでApple Vision Proの仕事したい!!!したいし、自分でもVision Proアプリを作るぞ!!!
- Webの話に戻ると、個人事業主ならでは?というか、自分でサーバーもフロントもやってスピードと統一感を出したい。もちろん、優れた人と協業するのは楽しいので、2-3人とかとても小さいチームであればいいと思う。
- デザインも、プロトタイプの段階とかでは優れたUIライブラリなどを駆使してある程度の品質にできるんじゃないかと思う。(メンテつらいUIライブラリを入れる気はなく、shadcn/uiとかtailwindcssを指している)どっちかというと魂を吹き込む部分でイラストレーターの方だったりと一緒に仕事がしてみたい。
- サーバーサイドの言語でいうと、今では上でも書いているがTypeScriptが好きです。もともとSpringというかJava/Kotlin系の人間なのでDIでモジュールをきっちり分けたい。最近Effect TSを試していていていい感じ。流行っていてそのうち日本語訳が出るというDomain Modeilng Made FunctionalではF#でやっているRailway Styleで書けつつ、さらにカリー化的なDIの仕組みがありとても良い。
- ↑にも書いたけどAIにも興味あり、Deep Learningとか、もっと前?サポートベクターマシンとかから一通りは学校や趣味では勉強してきている、が機械学習エンジニアというわけではなくプロダクトエンジニアとして齧っているだけではある。Pythonにはつらい印象の方が多い。けど最近はChatGPTやTransfomersなどのおかげですぐに実践投入できるので、それらはいかしていきたい。
- ChatGPTが出た頃は生成AIを使うつってもOpenAIのAPI叩くだけじゃんというところで正直あんまり興味がなかったのだけど、LangChainとかちゃんと勉強すると普通に面白いし、自分でモデル作ったりするところでもTransformersやVertexAIのおかげで意外といける気がしているし個人開発でもこの辺りは色々試しています。
まとめるとtoCでゼロイチフェーズでいい感じのサイズ感でAIとかも使おうよなんて理想郷みたいなことを言っており完全に申し訳無い…ないけど、要するにこれは個人開発でやりたいこと・やってることそのものなので、仕事に求めているものというかやりたいことがそういうことらしいです。
また明日!!!

